Node Ajax처리(Javascript)
14 Mar 2018 | Nodejs Ajax JavascriptNode Ajax처리(Javascript)
AJAX란?
페이지 일부분을 업데이트 하기 위한 정보를 서버에 요청할 수 있다. 서버로부터 받은 데이터로 작업을 한다.
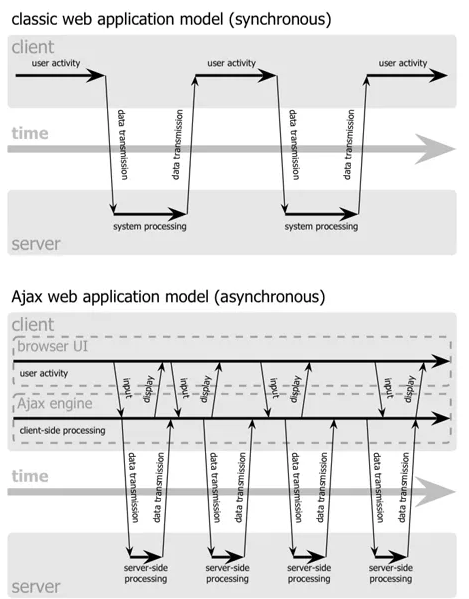
- Ajax는 ‘Asynchronous JavaScript + XML’을 줄인말로써, “서버 처리를 기다리지 않고 비동기(Asynchronous)요청이 가능하다”란 의미.
- AJAX란 비동기 JavaScript와 XML을 말한다. 간단히 말하면, 서버측 Scripts와 통신하기 위한 XMLHttpRequest객체를 사용하는 것을 말한다.
- 서버측으로 다양한 형식(JSON, XML, HTML 및 일반 텍스트 형식 등)의 정보를 주고 받을 수 있다.
- AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 “비동기성”. 이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해준다.
Ajax 장점, 단점
- 장점
- 페이지 이동없이 고속으로 화면 전환
- 서버처리를 기다리지 않고, 비동기 요청이 가능
- 수신하는 데이터의 양을 줄일 수 있고, 클라에 처리를 위임 가능
- 단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제
- http클라이언트의 기능 한정
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 charset의 한정
- 스크립트로 작성되므로 디버깅이 용이하지 않다
- 요청을 남발하면 역으로 서버 부하가 늘어날 수 있음
동기/비동기 통신 매커니즘

Node Ajax처리(Javascript)
- 클라이언트 폼을 json으로 만들어서 send로 서버로 보냄
- app.js서버에서는 포스트로 받아서 /url를 라우팅 한 뒤, 콘솔찍고, 다시 결과값을 포함해서 email에 결과적으로 잘되었는지 ok해서 보낸다.
- form.html에서 만약 result가 ok이면 return else처리
- form.html
- var xhr = new XMLHttpRequest(); 이후에 세미콜론 표기 주의! 빼먹지 말기. 빼먹으면 response가 제대로 안됨..
//입력값 전송
document.querySelector(".ajaxSend").addEventListener('click', function(){
var inputdata = docoment.form[0].elements[0].value;
sendAjax('http://127.0.0.1:3004/ajax_send_email', inputdata);
})
//데이터 송수신 처리
function sendAjax(url, data){
//데이터 문자열 처리
var data = {'email' : data};
data = JSON.stringify(data);
//데이터 송신, Context-Type 설정
var xhr = new XMLHttpRequest();
xhr.open('POST', url);
xhr.setRequestHeader('Context-Type', "application/json");
xhr.send(data);
//데이터 수신
addEventListener('load', function(){
//받을 결과를 json object로 변환
var result = JSON.parse(xhr.responseText);
//받은 결과에 따라 분기처리
if(result.result !== 'ok'){
return;
} else {
document.querySelector(".result").innerHTML = result.email;
}
})
}- app.js (서버단 처리!)
app.post('/ajax_send_email', function(req, res){
console.log(req.body.email);
//check validation about input value ==> select db
var responseData= {'result' : 'ok', 'email' : req.body.email};
res.json(responseData); //json
})express.json
- JSON 페이로드로 들어오는 요청을 구문 분석하고 body-parser를 기반으로합니다.
- JSON 만 구문 분석하고 Content-Type 헤더가 type 옵션과 일치하는 요청 만 조사하는 미들웨어를 반환. 이 파서는 본문에 대한 유니 코드 인코딩을 허용하고 gzip 및 압축 인코딩의 자동 팽창을 지원.
- 구문 분석 할 본문이 없거나, Content-Type이 일치하지 않거나, 구문 분석 할 본문이 없으면 구문 분석 된 데이터를 포함하는 새 본문 개체가 미들웨어 (예 : req.body) 다음에 요청 개체 또는 빈 개체 ({}) 오류가 발생한다.
javascript ajax method
요청전
- querySelector : .ajaxsend 라는 클래스를 사용하는 문서의 첫번째 element를 반환(element는 element object)
document.querySelector('.ajaxsend') - addEventListener : javascript에서 이벤트를 붙이는 방법. on + event형식에 비해 여러 이벤트를 등록할 수 있고, 특정 이벤트를 제거할 수 있다.
- XMLHttpRequest : ajax 요청을 하는 자바스크립트 API. 이 메서드는 서버와 브라우저간의 네트워크 요청을 보낸다((XHR) is a JavaScript API to create AJAX requests. Its methods provide the ability to send network requests between the browser and a server.)
- 사용
var xmlhttp;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", filepath, false);
xmlhttp.send(null);
}- 요청(request)을 하기 위해서는 HTTP request class의 open()과 send()를 아래와 같이 호출하여야 한다.
httpRequest.open('GET', 'http://www.example.org/some.file', true);
httpRequest.send(null);- setRequestHeader : 만약 “POST” type을 보내려 한다면, 요청(request)에 MIME type을 설정 해야 합니다. 예를 들자면 send()를 호출 하기 전에 아래와 같은 형태로 send()로 보낼 쿼리를 이용해야 합니다.
http_request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
요청후
- ajax 로 착신 데이터 처리할시(server-side systems 처리 이후), responseText 또는 responseXML 로 처리(데이터를 텍스트 또는 DOMDocument로 수신)
- XMLHttpRequest 오브젝트를 생성하여 HTTP 요청을 준비한 후, 서버에 접속하여 데이터 및 요청을 보내고, responseText 또는 responseXML 프로퍼티로 수신한다.
Comments